Osynlig – men ändå sidans viktigaste del?
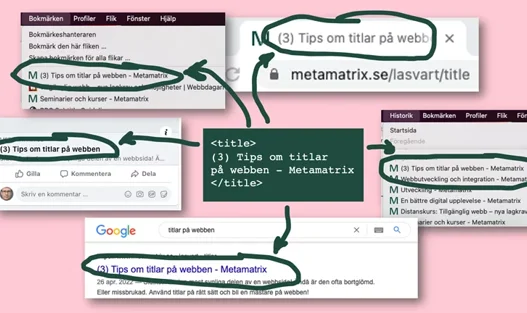
Sidtiteln, alltså innehållet i html-elementet title, presenteras inte alls på själva webbsidan. Men den dyker upp på många andra ställen. Till exempel följande:
- På webbläsarens flik eller fönsterkarm
- I flödet när någon delar sidan i sociala medier
- Som rubrik när sidan visas i sökresultat
- I webbläsarens sidhistorik
- I bokmärken och genvägar
- I andra automatgenererade länkar
Dessutom brukar sidtiteln vara det första en skärmläsare säger när den presenterar en sida.
Det är alltså väldigt viktigt att skriva bra sidtitlar!
Resten av den här artikeln handlar om hur du bör göra - och hur du inte bör göra.
1. Glöm inte sajtnamnet!
När vi gör tillgänglighetsgranskningar hittar vi ibland sidor med sidtitlar som är identiska med sidornas visuella huvudrubriker, exempelvis "Nyheter" eller "Om oss". Eftersom sidtiteln ofta visas upp på egen hand, utan sajtens övriga kännetecken, är det inte tillräckligt!
Det finns nämligen många sajter som har sidor med just de rubrikerna. Därför är det viktigt att sidtiteln även innehåller sajtens namn.
Oftast är det enkelt att skriva en sidtitel
Följande enkla mönster brukar ge utmärkta sidtitlar: