Övning 1: Finn fem fel!
Använd valfritt verktyg/metod och försök hitta minst fem fel med textbeskrivningar här (i detta avsnitt)!




Tips: Du kan testa bildtexter med
- Kodgranskning (webbläsarens inspekterare)
- Automattest (till exempel Wave)
- Visualisering (tilläggsprogram som till exempel Web developer toolbar - obs! installera på egen risk)
- Skärmläsare (har du provat Windows inbyggda skärmläsare till exempel?)
Övning 2: Proportionell förstoring (zoom)
Den som behöver förstora får plats med mindre på skärmen.
Bland annat därför behöver din sajt fungera även med en ganska liten skärm. En konkret gräns är att först vid fönsterbredd under 320 pixlar är det godtagbart att scrollning i sidled krävs.
Sök upp valfri webbsida som du vill testa.
Använd sedan webbläsarens funktion för att simulera hur webbsidan uppfattas med olika skärmbredd:
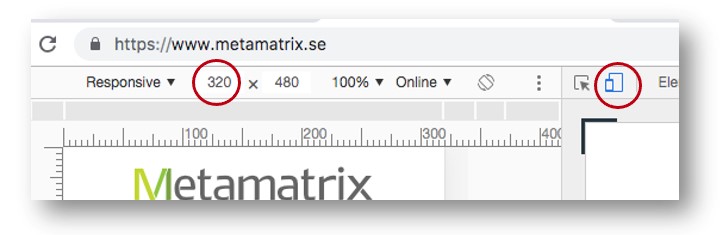
- Chrome: Visa -> Utvecklare -> Verktyg för utvecklare Klicka sedan på en liten ikon som visar två olika skärmar (inringad i bilden här intill) med alt-texten "Toggle device toolbar"
- Safari: Utvecklare -> Använd responsivt designläge
- Firefox: Verktyg -> Webbutvecklare -> Följsamt designläge.
- Edge: Utvecklarverktyg -> Enhet -> Anpassad
Prova några olika storlekar ner till 320 pixlars bredd.

Och/eller använd mobilen - vilka pixelmått har din skärm? Du kanske kan kan testa både på bredden och höjden?!
Nu kan du återgå till valfri fönsterbredd.
Prova också att zooma. Ibland är den funktionen spärrad av sidans metadata.
Övning 3: Förstoring av enbart text
I Chrome finns två olika varianter:
För övningen rekommenderas den enkla varianten: Välj "Mycket stor" i Inställningar -> Utseende -> Teckenstorlek.
Om du behöver testa exakt 200% teckenstorlek (gränsvärde i WCAG) så kan du istället göra följande (men skriv i så fall upp vilka värden du utgick från så att du kan ställa tillbaka efteråt):
- Menyval Inställningar -> Utseende -> Anpassa teckensnitt.
- Markera reglaget för teckenstorlek så visas en siffra. Justera reglaget tills siffrans värde dubblerats. Då är texten så stor som wcag kräver.
I Firefox finns en bra funktion:
- Menyval Visa -> Zoom -> Zooma endast texten.
- Upprepa Visa -> Zoom -> "Zooma in" (eller kommando-+) ända tills "200%" visas
Övning 4: Avstånd mellan tecken, ord och rader
Om du vill återställa sidan igen är det bara att ladda om den.
Om du vill och får* kan du lagra detta javascript som ett bokmärke (till exempel genom att dra länken till ditt bokmärkesfält), och då kan du aktivera detta script när du befinner dig på vilken sida som helst, för att testa ökat avstånd mellan tecken, ord och rader på den sidan, upp till de gränsvärden som anges i WCAG.
Ett sådant bokmärke, en kallad bookmarklet, är ett enkelt sätt att testa att sidans layout är tillräckligt flexibel för användare som behöver större avstånd.
* Eftersom bookmarklets innehåller kod är det inte säkert att du kan eller bör installera sådana. Körbar kod kan ju innebära risk.
Övning 5: Automatisk mätning av kontraster
Använd ett automatverktyg för att hitta innehåll med misstänkt dålig kontrast på din utvalda webbsida. Här är två exempel på verktyg, men det finns också många andra:
- Chrome-tillägget Accessibility Insights for Web. Använd verktygets automatiska granskningsfunktion. Denna funktion kan även rapportera en hel del andra typer av problem, men försök att fokusera på kontraster just nu.
- Online-testverktyget wave.webaim.org. Där matar du in adressen till den sida som du vill granska, så får du en mängd olika symboler infällda i sidan. Några av dem kan gälla kontrastproblem.
Övning 6: Manuell kontroll av kontraster
Försök att göra en manuell bedömning av vilket innehåll på en webbsida som har dålig kontrast mot bakgrunden, eller som befinner sig i riskzonen för detta. Undersök både text, knappar och andra kontroller, och viktiga grafiska element i exempelvis illustrationer och diagram.
Ett sätt att identifiera innehåll som kan behöva ökad kontrast är att växla till gråskala. Innehåll med snarlik ljusintensitet smälter då in i varandra och är svåra att särskilja. Du kan växla till gråskala exempelvis med Accessibility Insights for Web eller med inställningar i ditt operativsystem.
Använd gärna programmet Colour Contrast Analyser för att få mätvärden. Det går till så att du med en "pipett" mäter färgen på två olika pixlar och får ett värde som beskriver ljusförhållandet mellan dem. Verktyget svarar också på om kontrastvärdet uppnår de olika gränsvärden som gäller enligt WCAG.
Övning 7: Granskningsverktyg online
Testa din sajt med någon/några av följande!
Fler verktygstips på webbriktlinjer.se/testa
- Får din sajt samma resultat med alla verktyg?
- Vilket verktyg gillar du bäst?
Övning 8: Tilläggsprogram till Chrome
Testa själv eller med din bordsgranne valfri sajt med:
- Tota11y (Prova “screen reader wand” och visa alla landmarks.)
- Accessibility Insights for Web (Automatgranska, prova tabb-ordning.)
Övning 9: Testa med simulator
- Web Disability Simulator (Prova exempelvis färgblindhet och dyslexi.)
Vill du prova fler simulatorer?