Instruktion
Sök upp valfri webbsida som du vill testa.
Använd sedan webbläsarens funktion för att simulera hur webbsidan uppfattas med olika skärmbredd:
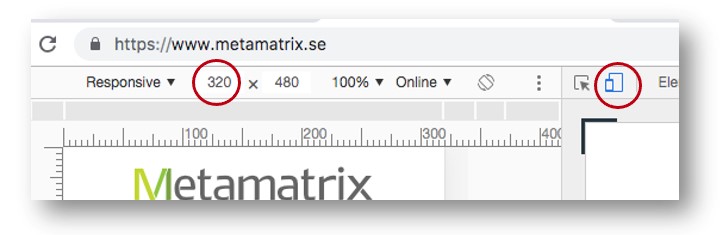
- Chrome: Visa -> Utvecklare -> Verktyg för utvecklare Klicka sedan på en liten ikon som visar två olika skärmar (inringad i bilden här intill) med alt-texten "Toggle device toolbar"
- Safari: Utvecklare -> Använd responsivt designläge
- Firefox: Verktyg -> Webbutvecklare -> Följsamt designläge.
- Edge: Utvecklarverktyg -> Enhet -> Anpassad
Prova några olika storlekar ner till 320 pixlars bredd.

Eller använd mobilen - vilka pixelmått har din skärm? Du kanske kan kan testa både på bredden och höjden?!
Nu kan du återgå till valfri fönsterbredd.
Säkerställ också att sidorna går att zooma. Ibland är den funktionen spärrad av sidans metadata.