I artikeln 7 argument för e-handlare att satsa på digital tillgänglighet beskriver vi varför det lönar sig för dig som e-handlare göra din e-handelstjänst digitalt tillgänglig. Det finns goda chanser att du bland annat ökar din försäljning och förbättrar både varumärket och din SEO.
Men hur gör man då en e-handelstjänst digitalt tillgänglig? Ja, det beror naturligtvis på ditt utgångsläge, hur tillgänglig sajten är idag. Här samlar vi några grundläggande tips att fundera på, testa eller åtgärda på din e-handelstjänst.
Följer tjänsten standarder för tillgänglighet?
Det finns väl etablerade standarder för digital tillgänglighet som tar upp det mesta (men inte riktigt allt) som du behöver tänka på. Standarderna berör både tekniken, tjänstens design och ditt innehåll. När en sajt följer standarderna kan fler människor använda den oavsett till exempel funktionsnedsättning.
Människan har tusentals förmågor och egenskaper, och många av dem kan vara nedsatta i större eller mindre grad. Standarderna har “kokat ner” många av de olika behoven till en någorlunda hanterbar mängd riktlinjer. Men det är ändå ett spretigt område och mycket att tänka på. Därför kan det vara smart att låta en konsult göra en granskning av tillgängligheten på sajten och ta fram en lista på de åtgärder som behövs just hos er. Om listan dessutom är prioriterad kan du uppskatta åtgärdernas omfattning och börja med de “lågt hängande frukterna”, det vill säga åtgärder som har stort värde i förhållande till kostnad/tid.
Testa tillgängligheten med automatiska testverktyg
Om du vill få en första uppfattning av hur bra den tekniska digitala tillgängligheten är på din e-handelstjänst finns det flera tekniska automatiska testverktyg som är lätta att använda. Det enda du behöver göra är att skriva in webbadressen till din e-handel så sköter verktyget resten. Resultaten kan vara lite svårare att tolka beroende på hur tekniskt bevandrad du är, men du får i alla fall en första överblick över antal fel och varningar. Klicka på de olika ikonerna och läs så kommer du förstå en del.
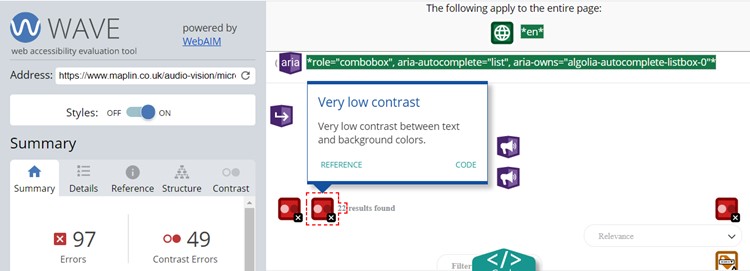
Testa till exempel din webbplats med verktyget WAVE.
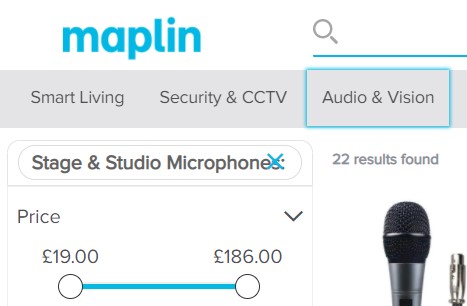
Här nedan har vi testat den engelska e-handelssajten Maplin med WAVE och snabbt kan vi se att de bland annat har problem med för låga kontraster som du kan läsa mer om nedan.

Tydliga rubriker och väldesignat gränssnitt
När din information är välskriven och din e-handelstjänst har ett väl designat gränssnitt kommer du också att uppfattas som tydlig och trovärdig. Använd klarspråk så kommer fler att kunna ta till sig informationen och du når ut till fler.
Tydlighet förstärker tilliten, och det i sin tur påverkar huruvida en kund vågar “slå till” eller inte.
Går det att navigera med tangentbordet?
En de saker du kan göra själv för att testa tillgängligheten på din egen e-handelstjänst är att prova om tjänsten går att använda med enbart tangentbordet. Detta är viktigt eftersom många användare av olika skäl inte kan använda mus eller pekskärm.
Testa din e-handelstjänst genom att göra de saker som du tror att dina kunder gör på webbplatsen och som är viktiga för att de ska kunna beställa något. Det kan till exempel vara att:
- Söka efter en viss vara.
- Bläddra bland produkter.
- Lägga till produkter i varukorgen.
- Genomföra en betalning.
- Kontakta kundtjänst.
Om dessa saker fungerar smärtfritt på din e-handelstjänst har du kommit ett steg närmare den digitala tillgängligheten.
Navigera med tangentbordet - så här gör du
Här är några vanliga kommandon vid tangentbordsnavigering som du kan använda om du vill pröva på din egen sajt:
- Tabb-tangenten använder du för att komma till olika kontroller såsom menyer, kontaktformulär eller “puffar”. Du ”hoppar” fram på webbplatsen med tabb-tangenten för att nå olika delar av sajten. Med shift + tabb kan du hoppa bakåt.
- Piltangenterna använder du för att navigera inom en kontroll, det vill säga exempelvis hoppa mellan olika objekt i en lista eller välja en av flera radioknappar.
- Blankstegs- eller retur-tangenten använder du för att välja ett objekt, till exempel om du vill gå ner i en meny eller aktivera / klicka på en knapp.
Tydligt fokus
Du kommer snart att märka att det är viktigt för dig att veta var markören är när du navigerar med tangentbordet. Det ser du förhoppningsvis genom att det objekt som du för tillfället står på har en markerad ram. Ramen kallas fokusmarkering och för att det ska vara bra tillgänglighet ska fokusmarkeringen vara tydligt markerad. Om du inte hittar eller kan se den behöver ni ändra fokusmarkeringens utformning. Det gör en utvecklare enkelt med hjälp av en teknik som kallas css. Exakt vilken utformning som passar beror förstås på hur ni vill att sajten ska kännas och se ut, men själva åtgärden behöver ofta inte vara större än att lägga till en extra rad i den så kallade css-filen. Till exempel den här:
:focus { border: 2px solid blue; background: white;}
På Maplins webbplats markeras fokus med en blå markering kring det objekt som för tillfället är aktivt, se nedan.

Kolla kontraster
En annan mycket vanlig brist är att kontraster, det vill säga skillnader i ljushet, är för små. Det kan handla om kontraster mellan text och bakgrund, mellan knappar och bakgrund, eller mellan grafiska objekt i ett diagram.
Om kontrasterna är för små finns det risk att personer med färgblindhet - eller personer som har en svag skärm eller projektor i en ljus miljö - inte kan skilja olika objekt från varandra. När du åtgärdar kontrasterna kommer fler att kunna använda din digitala tjänst.
Lyft fram kundtjänst och returinfo
Se till att dina kunder inte behöver leta sig fördärvade efter information om hur de kommer i kontakt med kundtjänst och att det är lätt att kundinformation kring returer, byten, betalningsinformation med mera.
Komplettera video med text
Om du liksom många andra e-handlare presenterar dina produkter med hjälp av video tjänar du på att ge samma information som finns i din video som en textbaserad beskrivning. Dels kan personer som inte kan eller vill se din video läsa texten istället, dels kommer Google att kunna läsa texten och då blir din produktbeskrivning SEO-optimerad. Win-win helt enkelt!
Gör användningstester
Genom att göra användningstester på din e-handelstjänst kommer du nästan helt säkert hitta både användbarhets- och tillgänglighetsproblem. Du kan själv göra enklare användningstester. Så här gör du:
- Ta kontakt med några personer i din målgrupp och boka upp 1 timme.
- Be dem att dela skärm med dig.
- Be dem att utföra de vanligaste sakerna som du tror att kunder vill göra på webbplatsen, till exempel samma som när du testar tangentbordsnavigering.
- Be dem att “tänka högt” under tiden som de surfar på din webb.
- Notera hur de interagerar med tjänsten utan att berätta hur de ska göra.
- Gå igenom dina tester och bestäm om du ska ändra något på sajten.
Det är svårt och tidskrävande att rekrytera många användare som motsvarar ett representativt urval av personer med olika behov och olika funktionsnedsättningar, men det är mycket bättre att göra ett fåtal användningstester än inga alls.
Webbinarium om tillgänglig e-handel
Se vårt webbinarium Så kan digital tillgänglighet öka e-handlares omsättning!
Vi kan digital tillgänglighet
Metamatrix har experter på både de praktiska aspekterna av digital tillgänglighet och på de standarder och lagar som förekommer på området. Hör av dig till Patrik om du är intresserad av rådgivning, granskning, åtgärder eller nyutveckling!